Mostrar y ocultar elementos en Angular

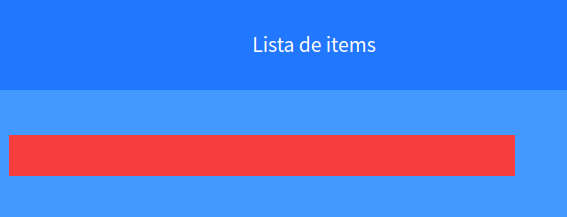
En el articulo pasado aprendimos a trabajar con servicios en Angular, y como como parte de este proceso borramos los sitios de interés que declaramos de forma manual para poder mostrar solamente los que añadimos mediante un formulario, al haber hecho este cambio y cargar la aplicación por primera vez, vemos en pantalla el siguiente cuadro rojo.-

Este cuadro no debería mostrarse ya que aun no tenemos ningún sitio de interés agregado, e inclusive agregando alguno, no debería de mostrarse hasta que se haga clic en algún sitio de interés.
Recuerda que en este cuadro rojo mostramos el sitio de interés seleccionado.
Atributo hidden
El atributo “hidden” es parte del estándar de HTML, es decir, no es propia de Angular, pero para utilizarla utilizaremos un enlace de propiedad (property binding), su sintaxis es la siguiente.-
1
2
3
4
5
<!-- Ocular elemento -->
<span [hidden]="true">Oculto</span>
<!-- Mostrar elemento -->
<span [hidden]="false">Visible</span>
El ocultar o mostrar algún elemento depende de un valor booleano, de esta forma podemos utilizar los enlaces de propiedad para manipular el valor.
Mostrar y ocultar elementos
Empezamos abriendo la plantilla del componente home “home.component.html” y nos situamos en la estructura del contenedor rojo.-
1
2
3
4
5
6
<div>
<p class="red">
{ { site.name } }: <br>
<small>{ { site.url } }</small>
</p>
</div>
Note que la propiedad “site” es la encargada de almacenar la información que mostramos en esta parte de la aplicación, en el componente home, esta propiedad esta solo declarada (no esta inicializada aun) y podemos aprovechar esta situación para manipular el valor para el atributo “hidden”.
Así que añadimos un enlace de propiedad a este elemento de la siguiente forma.-
1
2
3
4
5
6
<div [hidden]="!site">
<p class="red">
{ { site.name } }: <br>
<small>{ { site.url } }</small>
</p>
</div>
Su uso es muy sencillo, si la propiedad “site” esta vaciá nos devuelve false y con el operador de negación lo convertimos en un true, de esta forma ocultamos el elemento, en cuanto la propiedad tenga un valor, el elemento se mostrara en pantalla.
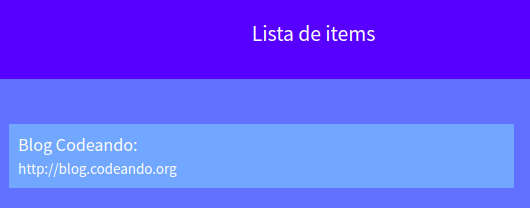
Si agregamos un sitio de interés noten que el cuadro rojo aun sigue oculto.-

El cuadro aparecerá hasta que hagamos clic en algún sitio.-

Conclusiones
Ocultar y mostrar elementos es muy sencillo con Angular gracias al enlace de propiedad, en el siguiente articulo abarcaremos el tema del router en Angular.
Puedes encontrar el código de ejemplo de este articulo en.-
Si te interesa el tema puedes continuar con los siguientes enlaces.-
- Articulo anterior: Servicios con Angular.
- Curso: Curso de Angular.
Que tengan feliz código.
