Interpolación, property y event binding con Angular

Nuestra aplicación de Angular ya cuenta con un componente que nos va a permitir agregar y mostrar en pantalla enlaces de interés mediante un pequeño formulario, pero en este momento aun no realiza nada útil nuestra aplicación, es decir, aun no es funcional, en este articulo nos vamos a dedicar a darle un poco de esa funcionalidad que se necesita.
Puedes acceder al articulo anterior plantillas y estilos CSS con Angulra para ver el proceso de creación de la plantilla y estilos con los que trabajaremos en este articulo, o si lo prefieres, puedes acceder a nuestro repositorio de github para obtener el código directamente.
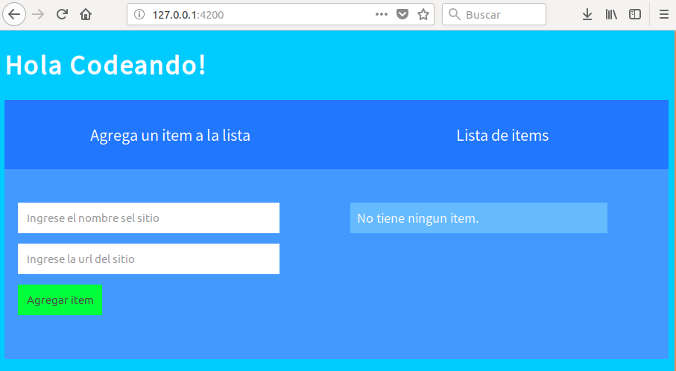
Al correr la aplicación se debe de ver de esta forma.-

Interpolación (interpolation)
La interpolación nos va a permitir mostrar el valor de las propiedades (declaradas en la clase de nuestro componente) en nuestra plantilla, la sintaxis es la siguiente.-
1
{ { propertyName } }
La sintaxis anterior se debe de utilizar en nuestra plantilla, en la cual debemos de colocar el nombre de la propiedad a mostrar entre doble llaves, vamos a ver un ejemplo en nuestra proyecto, abrimos el archivo “home.component.ts”.-
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css'],
})
export class HomeComponent implements OnInit
{
sitiosInteres: any = [];
constructor() { }
ngOnInit() {
this.sitiosInteres = [
{ name: 'Blog Codeando', url: '' },
{ name: 'Github', url: 'https://github.com/codeandomx' },
{ name: 'Twitter', url: 'https://twitter.com/codeandoclub' },
{ name: 'Facebook', url: 'https://facebook.com/codeando.club' }
];
}
}
Vemos que en la linea 11 tenemos declarada una propiedad y la inicializamos dentro del método ngOnInit(), ahora vamos a declarar dos nuevas propiedades en la que almacenaremos algunos textos de nuestra plantilla.-
1
2
formTitle: string;
listTitle: string;
Y las inicializamos dentro del método ngOnInit().-
1
2
this.formTitle = "Agrega un item a la lista";
this.listTitle = "Lista de items";
Ahora mostraremos el valor de estas propiedades en nuestra plantilla mediante interpolación, la modificamos y debe quedar de esta forma.-
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<div class="container title">
<div class="col">
<p>{ { formTitle } }</p>
</div>
<div class="col">
<p>{ { listTitle } }</p>
</div>
</div>
<div class="container content">
<div class="col">
<form>
<input type="text" name="name" placeholder="Ingrese el nombre del sitio">
<input type="text" name="url" placeholder="Ingrese la url del sitio">
<input type="submit" value="Agregar item">
</form>
</div>
<div class="col">
<p>No tiene ningun item.</p>
</div>
</div>
Al correr nuestra aplicación debe lucir exactamente igual, con la diferencia de que ya estamos enlazando datos del componente a la plantilla.
Enlace de propiedades (property binding)
El enlace de propiedades es unidirecciónal, al igual que la interpolación, podemos vincular datos de nuestro componente a la plantilla, para ver un ejemplo, creamos una propiedad.-
1
btnText: string;
Y la inicializamos dentro de nuestro método ngOnInit().-
1
btnText = "Agregar item";
Ahora para vincular la propiedad con nuestra plantilla existen otras dos formas además de la interpolación, una forma es la siguiente, debemos colocar el nombre del atributo entre corchetes y como valor de este atributo el nombre de la propiedad.-
1
<input type="submit" [value]="btnText">
La segunda forma es añadir “bind-“ al atributo donde lo queremos mostrar y como valor de este atributo el nombre de la propiedad.-
1
<input type="submit" bind-value="btnText">
La diferencia entre la interpolación y el enlace de propiedades (property binding) es que esta ultima es ideal para vincular propiedades de nuestro componente a valores de atributos de nuestra plantilla.
Uso de la directiva ngFor
En nuestro componente tenemos una propiedad llamada “sitiosInteres” la cual inicializamos con 4 sitios, para mostrarlos en pantalla utilizamos la directiva ngFor (entraremos en detalle sobre directivas de angular en artículos posteriores), modificamos nuestra plantilla cambiamos esta parte.-
1
2
3
<div class="col">
<p>No tiene ningun item.</p>
</div>
Por esta.-
1
2
3
4
5
6
<div class="col">
<p *ngFor="let sitio of sitiosInteres">
{ { sitio.name } }: <br>
<small>{ { sitio.url } }</small>
</p>
</div>
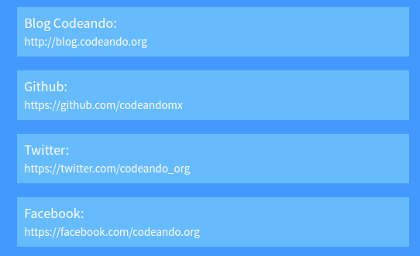
Debemos ver en pantalla lo siguiente.-

Enlace de eventos (event binding)
Los enlaces de eventos nos van a permitir comunicar datos y/o acciones de la plantilla a nuestro componente, veremos un ejemplo sencillo para entender este proceso, lo primero que vamos hacer es modificar nuevamente la plantilla del componente añadiendo un elemento “div” para mostrar un sitio seleccionado.-
1
2
3
4
5
6
7
8
9
10
11
12
<div class="col">
<div>
<p class="red">
{ { site.name } }: <br>
<small>{ { site.url } }</small>
</p>
</div>
<p *ngFor="let sitio of sitiosInteres">
{ { sitio.name } }: <br>
<small>{ { sitio.url } }</small>
</p>
</div>
Añadimos la clase “red” a nuestro archivo “home.component.css”.-
1
2
3
.red {
background-color: #f73d3d !important;;
}
Noten que en la linea 4 y 5 del código de la plantilla interpolamos el objeto “site”, así que vamos a nuestro componente y crearemos una interfaz para nuestro objeto.-
1
2
3
4
interface iSite{
name: string,
url: string
}
La interfaz debe ser declarada después de la clase para que no interfiera con la asignación de la clase al decorador Component.
Esta interfaz nos permitirá definir las propiedades y tipos de estas para el objeto “site”, ahora dentro de la clase de nuestro componente creamos la propiedad “site” y como tipo de esta le asignamos la interfaz “iSite”, como se muestra a continuación.-
1
site: iSite;
La inicializamos dentro del método ngOnInit() con los valores del primer sitio de interés que utilizamos.-
1
this.site = { name: 'Blog Codeando', url: '' };
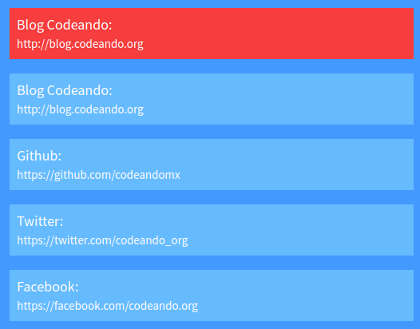
Si corremos nuestra aplicación deberemos de ver lo siguiente en pantalla.-

Ahora empezaremos a trabajar con enlace de eventos (event binding), estos eventos son con los que normalmente podemos trabajar con Javascript (no son propios de Angular), en nuestro caso trabajaremos con el evento “click”, para utilizarlo debemos encerrarlo entre paréntesis y asignarle como valor el método que sera ejecutado al hacer clic en el elemento, modificamos esta parte de la plantilla.-
1
2
3
4
<p *ngFor="let sitio of sitiosInteres">
{ { sitio.name } }: <br>
<small>{ { sitio.url } }</small>
</p>
Por esta.-
1
2
3
4
<p *ngFor="let sitio of sitiosInteres" (click)="setSite(sitio)">
{ { sitio.name } }: <br>
<small>{ { sitio.url } }</small>
</p>
Vemos que añadimos el evento “click” y como argumento del método pasamos el objeto “sitio”, ahora en la clase del componente creamos el método setSite().-
1
2
3
setSite(site: iSite) {
this.site = site;
}
Lo que hace este método es recibir el objeto “sitio” en el que hacemos clic y lo asigna a la propiedad “site”, de esta forma se mostrara en pantalla (en el recuadro rojo) la información actualizada del sitio de interés seleccionado.
El código de nuestro componente queda de esta forma.-
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css'],
})
export class HomeComponent implements OnInit
{
sitiosInteres: any = [];
formTitle: string;
listTitle: string;
btnText: string;
site: iSite;
constructor() { }
ngOnInit() {
this.sitiosInteres = [
{ name: 'Blog Codeando', url: '' },
{ name: 'Github', url: 'https://github.com/codeandomx' },
{ name: 'Twitter', url: 'https://twitter.com/codeandoclub' },
{ name: 'Facebook', url: 'https://facebook.com/codeando.org' }
];
this.formTitle = "Agrega un item a la lista";
this.listTitle = "Lista de items";
this.btnText = "Agregar item";
this.site = { name: 'Blog Codeando', url: '' };
}
setSite(site: iSite) {
this.site = site;
}
}
interface iSite{
name: string,
url: string
}
Conclusiones
Además de estos conceptos que vimos, existe el enlace de datos bidireccional (two way data binding) que es una combinación de los tipos de enlaces anterior, lo veremos en funcionamiento en el siguiente ejemplo cuando veamos como trabajar con el formulario de nuestra aplicación.
Puedes encontrar el código de ejemplo de este articulo en.-
Si te interesa el tema puedes continuar con los siguientes enlaces.-
- Articulo anterior: Plantillas y estilos CSS con Angular
- Articulo siguiente: Formularios con Angular
- Curso: Curso de Angular
Que tengan feliz código.
