Crear componentes en Angular

En el articulo anterior explicamos en que consiste la arquitectura del componente principal de Angular (este componente lo obtenemos por defecto al crear nuestro proyecto), te recomiendo que le des una leída para que puedas tener los conocimientos sobre la función que realiza cada uno de los archivos delcomponente y de esta forma se facilite la creación de nuevos componentes, sin más empecemos.
Crear mi primer componente
Para crear nuestro componente vamos a utilizar Angular CLI, al utilizar esta herramienta estaremos optimizando en gran parte nuestro trabajo, así que para empezar necesitamos abrir la shell (símbolo del sistema en Windows) y ubicarnos en la carpeta principal de nuestro proyecto y ejecutar el siguiente comando.-
1
$ ng generate component name_component
Recuerda que ng es el comando principal para utilizar Angular CLI, puedes obtener más información sobre este comando si ejecutas en la terminal “ng help”.
Antes de ejecutar el comando anterior solo hay que cambiar “name_component” por el nombre que le queremos dar a nuestro componente, por ejemplo podemos crear el componente “home” utilizamos el siguiente comando.-
1
$ ng generate component components/home
Nuestro componente se creara dentro del directorio components, esto lo hacemos con la finalidad de modularizar aun más nuestra aplicación, si todo marcha bien se nos mostrara en la terminal lo siguiente.-
1
2
3
4
5
6
installing component
create src/app/components/home/home.component.css
create src/app/components/home/home.component.html
create src/app/components/home/home.component.spec.ts
create src/app/components/home/home.component.ts
update src/app/app.module.ts
Si leiste el articulo sobre arquitectura de componentes en Angular ya estarás familiarizado con los archivos que se acaban de crear y entenderás la funcionalidad de cada uno.
Analizando el componente creado
Lo primero en tomar a cuenta es que nuestro componente se genero dentro de un directorio nuevo (con el nombre que le dimos al componente), esto para tener un mejor control sobre su estructura de archivos, la parte lógica la encontramos en el archivo “home.component.ts” que vemos a continuación.-
1
2
3
4
5
6
7
8
9
10
11
12
13
14
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css'],
})
export class HomeComponent implements OnInit
{
constructor() { }
ngOnInit() { }
}
El componente nuevo es idéntico en su estructura al componente principal de la aplicación, con una sola diferencia, en este nuevo componente tenemos la implementación del método OnInit (el cual también se importa desde el core de Angular) en la linea 9.
La funcionalidad de este método es la misma que el constructor de la clase del componente, solo que se recomienda el uso de ngOnInit() en lugar del constructor de la clase para inicializar las propiedades que vamos a utilizar, esto con el fin de optimizar los test que vallamos a realizar en nuestra aplicación, por ejemplo podemos declarar un objeto con sitios de interés como se muestra a continuación.-
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css'],
})
export class HomeComponent implements OnInit
{
sitiosInteres: any = [];
constructor() { }
ngOnInit() {
this.sitiosInteres = [
{ name: 'Blog Codeando', url: 'http://blog.codeando.club' },
{ name: 'Github', url: 'https://github.com/codeandomx' },
{ name: 'Twitter', url: 'https://twitter.com/codeandoclub' },
{ name: 'Facebook', url: 'https://facebook.com/codeando.org' }
];
}
}
Para programar la aplicación de Angular debemos utilizar Typescript, aunque no es obligatorio, les recomiendo que lo utilicen, de esta forma facilitaremos tanto programar cada pate de nuestra aplicación y el trabajo pesado se lo dejaremos a la compilación (transpilación) automática de de Angular.
Las propiedades y métodos que declaremos en la clase del componente los podemos utilizar en la plantilla del mismo, los cuales encontramos en los archivos “home.component.html” que es la plantilla y “home.component.css” que es donde colocamos los estilos del componente, un ejemplo de la plantilla puede ser el siguiente.-
1
2
3
<div *ngFor="let temp of sitiosInteres">
<p><a href="{ { temp.url } }">{ { temp.name } }</a></p>
</div>
Aunque nos adelantamos un poco al tema de las directivas en Angular, lo que hace el ejemplo anterior es mostrar la información que tenemos guardada en la propiedad sitiosInteres.
Declarar el componente nuevo
Aparte de la creación del componente, Angular CLI también declara de forma automática nuestro componente en el modulo principal de la aplicación como se muestra en el siguiente código.-
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
En la linea 7 importamos el componente y en la linea 12 lo incluimos en la propiedad “declarations” para que de esta forma pueda estar disponible en el momento en que lo vallamos utilizar.
Si necesitas que el componente nuevo sea declarado en otro modulo, lo puedes indicar al momento de crearlo mediante el flag “–module” como se muestra a continuación.-
1
$ ng generate component name_component --module path_module
Solo hay que cambiar el nombre del componente y el path_module es la ubicacion relativa del modulo, por ejemplo.- “modules/home.module”.
Utilizar el componente
Por ultimo solo nos queda utilizar nuestro componente en el proyecto, para ello solo necesitamos utilizar el elemento que declaramos “app-home”.-
1
<app-home></app-home>
El componente lo podemos utilizar dentro de templates de otros componentes (incluyendo el principal) o directamente en el “index.html”.
En nuestro caso lo vamos a incluir en la plantilla principal del proyecto (app.component.html) como se muestra a continuación.-
1
2
3
4
<h1>
{ { title } }
</h1>
<app-home></app-home>
Iniciamos el servidor de angular.-
1
$ ng serve
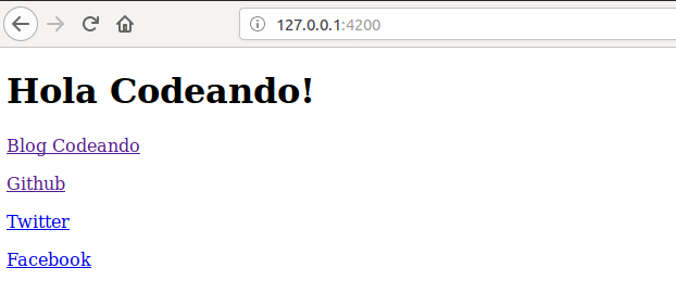
Y visualizaremos lo siguiente en pantalla.-

Conclusiones
Acabamos de aprender la forma más simple de crear componentes y registrarlos como parte de nuestra aplicación con Angular CLI, aunque también podemos crearnos manualmente, pero ya se los dejo a su elección.
Si te interesa el tema puedes continuar con los siguientes enlaces.-
- Articulo anterior: Arquitectura de componentes en Angular
- Articulo siguiente: Plantillas y estillos CSS en Angular
- Curso: Curso de Angular
Que tengan feliz código.
